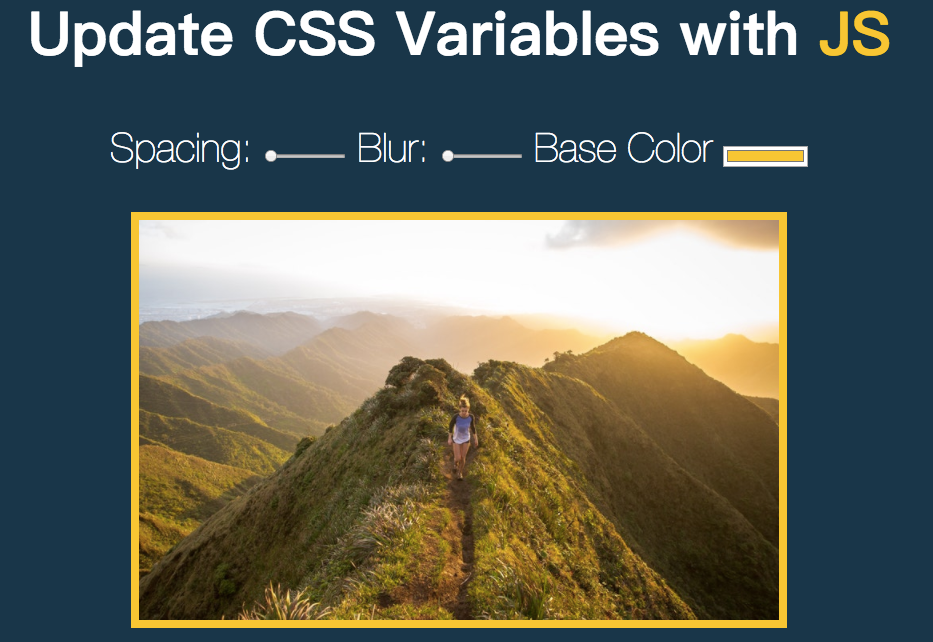
利用 CSS 變數 與 JS 即時更新圖片的 內距、邊框色、模糊 效果
目標
- 使用 CSS 變數 功能
- 透過 JS 更改 CSS 變數值,達到即時更新 內距、邊框色、模糊 的效果
實踐步驟
在 CSS 的 :root 宣告 CSS 變數
- 宣告方法:使用兩個
-符號,代表「變數」,如:--spacing - 使用方法:使用 var()代表「使用變數」,如:var(--spacing)
- 宣告方法:使用兩個
分別監聽(change、mousemove)三個 input 的值
- 利用
dataset取得自定義的資料,如:this.dataset.sizing - 透過
document.documentElement.style.setProperty('--base', '#fff');更改 CSS 的變數
- 利用
成品
See the Pen
JS30-Scoped CSS Variables and JS by Bryan Hsaio (@bryan-hsaio)
on CodePen.
CSS 學習紀錄
使用 CSS 的變數 功能,不過在 IE 上,好像還不支援。
1 | /* 在CSS 的 :root(全局)設定 變數 */ |
:root 偽元素(全局)
:root 這個偽元素是文檔的根元素,等同於 <html> 標籤,所以常用於聲明全局的 CSS 變量:
1 | :root { |
在 CSS style 要使用時,用 var(變數名稱),如下:
1 | img { |
若是要在 JS 使用的話,語法如下:
1 | // :root = 文檔的根元素 = <html> = document.documentElement |
filter 濾鏡
CSS3 的濾鏡功能,其中 blur 是高斯模糊,參數越高越模糊
JS 學習紀錄
dataset
利用 dataset 可取得自定義的資料,另外也可使用 getAttribute 取得資料。
1 | <input id="blur" type="range" name="blur" value="10" data-sizing="px" /> |
1 | //方法1 |
style.setProperty
下列三種方法,皆可達到修改 CSS 的效果,不過實務上用方法2,會比較容易帶 參數 及 可讀性 較佳。
1 | const DOM = document.querySelector("img"); |