使用方法
1 | //引入字體 |
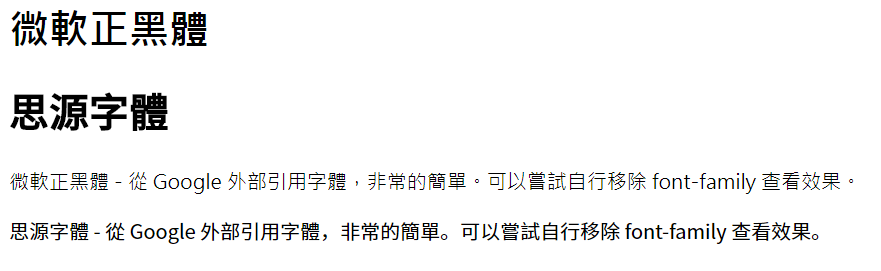
範例
See the Pen Webfont - 思源體 by Kanboo (@Kanboo) on CodePen.
問題紀錄
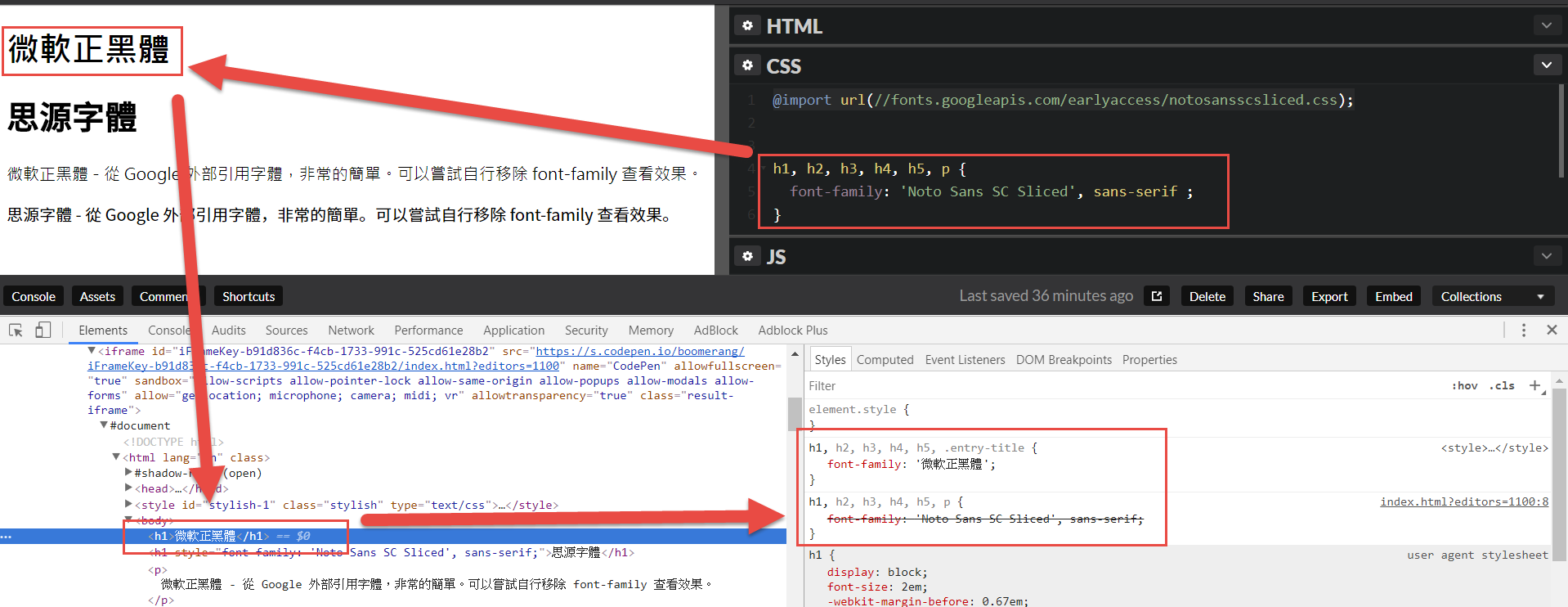
雖然已有在 css 設定 font-family: ‘Noto Sans SC Sliced’, sans-serif; ,
不過還是沒套用到新的 font-family ,因為CSS 權重的問題,還是使用預設的 微體正黑體,

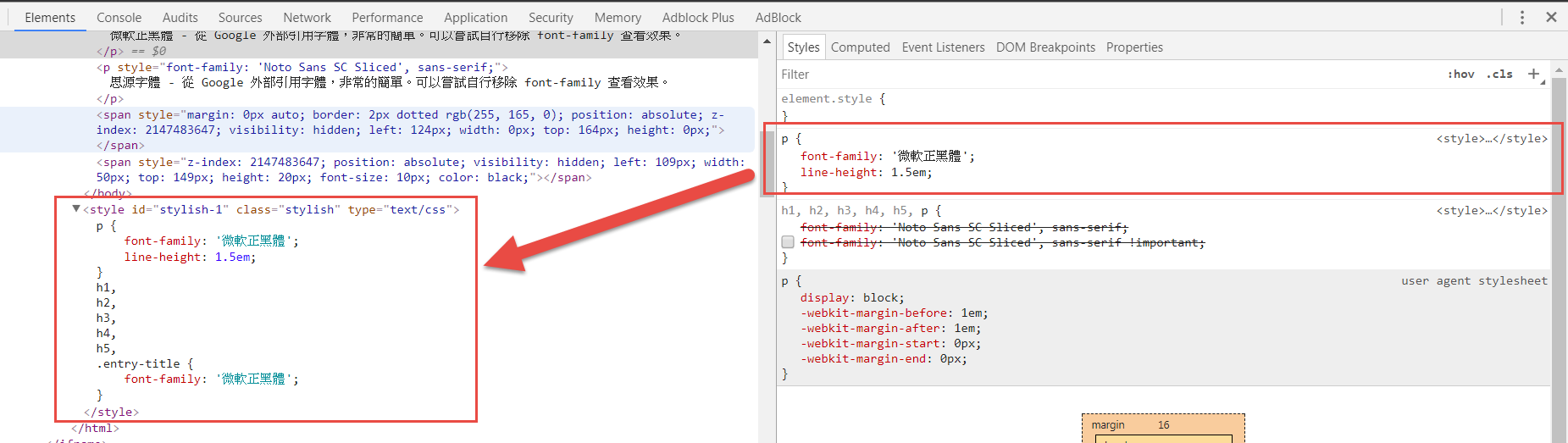
可能是因為 codepen 有額外加 font-family 設定,導致 <style>的 CSS 權限 大於在 CSS 檔裡面的屬性設定

所以若要強制轉換的話,就需要加 !important
1 | font-family: "Noto Sans SC Sliced", sans-serif ; |