
轉場是從 A 狀態,轉變成 B 狀態,中間的過程,就叫轉場,在 CSS 中叫做 transition。
語法
1 | transition: property duration timing-function delay; |
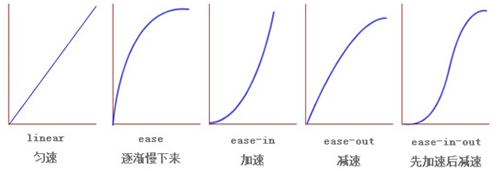
transition-timing-function 時間速率

See the Pen transition 各種速率.
範例
範例 1:hover
See the Pen Transition - hover.
範例 2:設定 Two CSS properties
See the Pen Transition - 設定Two CSS properties.
特別的點:
1 | //設定二個 CSS屬性,設定不同 時間、速率..等 |
上面案例,特別於在 :hover 時,有改變 背景色 和 圓角 效果,
不過在 transition 的設定,分別針對 二個屬性設定不同的時間、速率…等