Vue 常用指令
v-model 修飾符
1 | <div id="app"> |
- lazy:編輯完成後,會觸發更新資料(離開 focus 的時候)
- number:限制只有數值型別的資料才能寫入
v-model預設是字串型別 - trim:去除字串前後多於的空白
v-on:事件觸發器
最常用:prevent(去除預設事件)
v-bind
縮寫:
:
v-for
key 唯一且必填
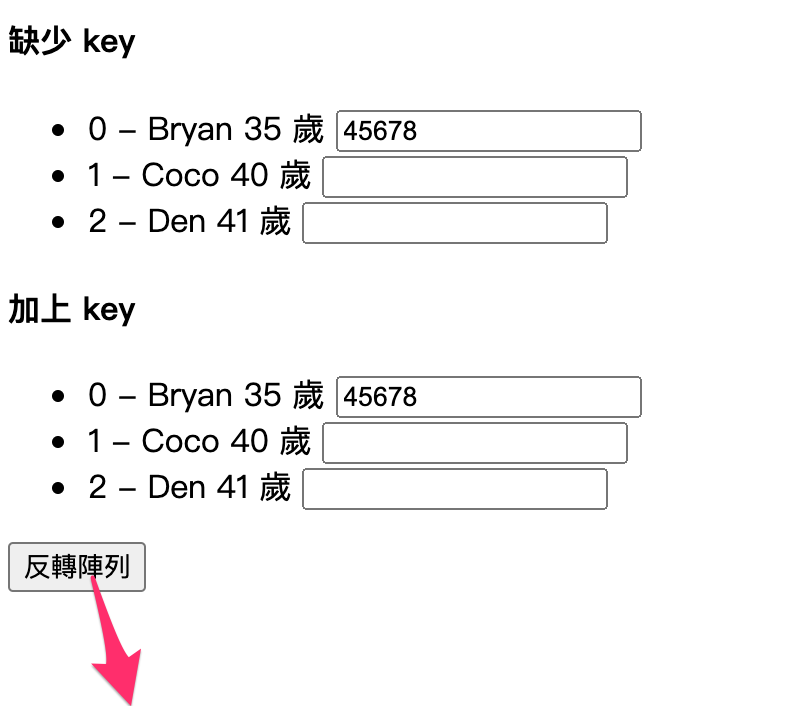
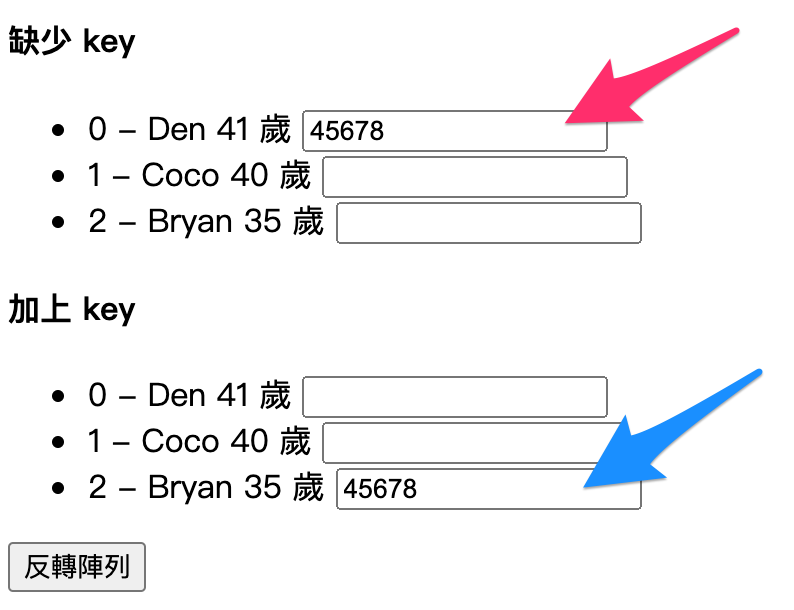
當 input 輸入內容後,按下反轉陣列時:
- 如果沒有 key 時,則 input 位置不會被同時更動
- 當有加上 key 時,input 位置會與原本的資料內容位置一起變動
1 | <div id="app"> |
1 | const app = { |


v-class
範例一 按鈕樣式
1 | <button |
1 | const app = { |
範例二 頁籤切換
1 | <div id="app"> |
1 | const app = { |
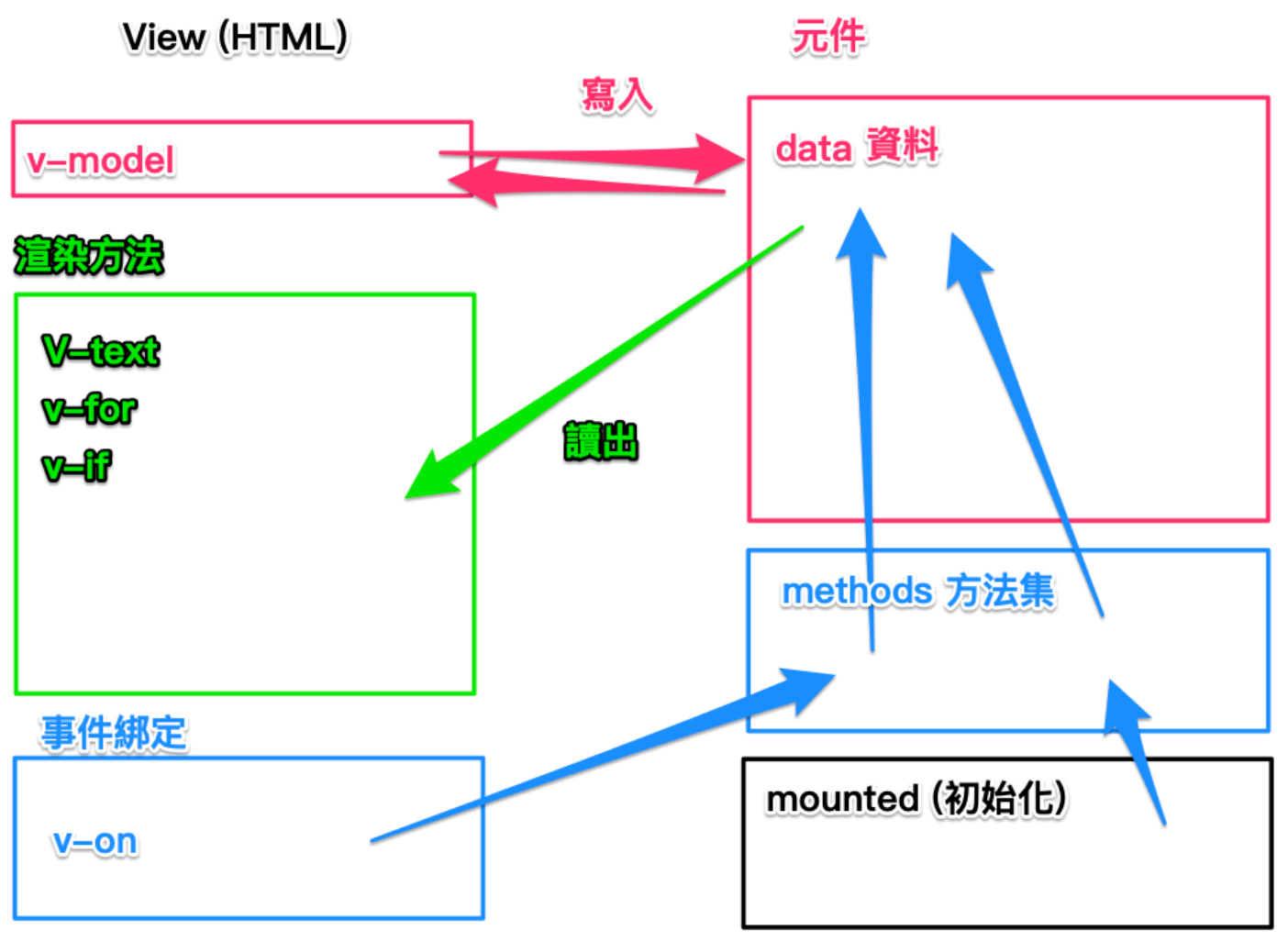
雙向綁定

只讀出渲染
可讀可寫
利用事件觸發調整 data,再利用渲染方法渲染到畫面上