資料驅動畫面
CDN 連結
語法:<script src="https://unpkg.com/vue@next"></script>
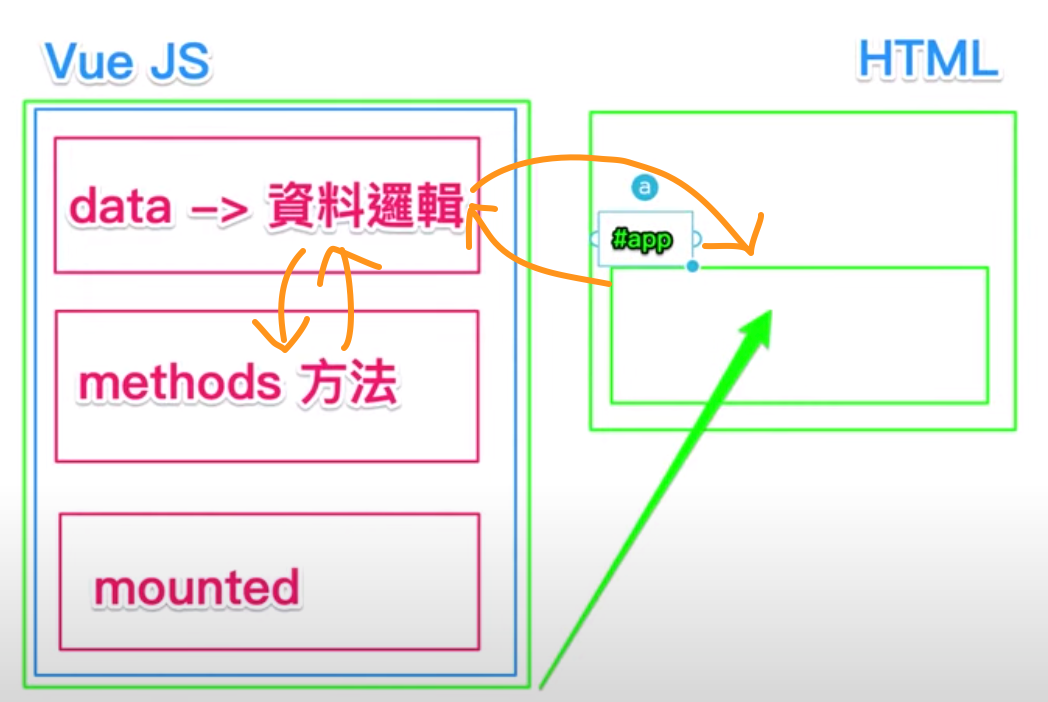
請務必記下來,以下三個值,在後續開發會一直出現:
起手式 1:data 資料邏輯
起手式 2:methods 方法
起手式 3:mounted 生命週期
關注點分離

重要觀念:先定義資料,才能在 html 中使用
範例程式碼:
1 | <!-- 這裡是 html --> |
1 | // 這裡是 Vue |
指令
v-model:和 html 雙向綁定 data 資料(會同步兩邊資料)
1
<input type="number" v-model="num" />
v-bind:在 html 標籤上進行屬性綁定
1
<img v-bind:src="person.image" :alt="person.name" width="100" />
省略語法:直接在屬性前加上
:省略v-bind- v-if:將判斷式寫入
""中,若是 true 則會顯示,false 則不會顯示 - v-else:不用加判斷式,但需要搭配 v-if 一起使用(若要還需要判斷,則使用 v-else-if)
1 | <i v-if="person.gender === 'male'"></i> |
v-if 和 v-else 要搭配一起使用才會有效果
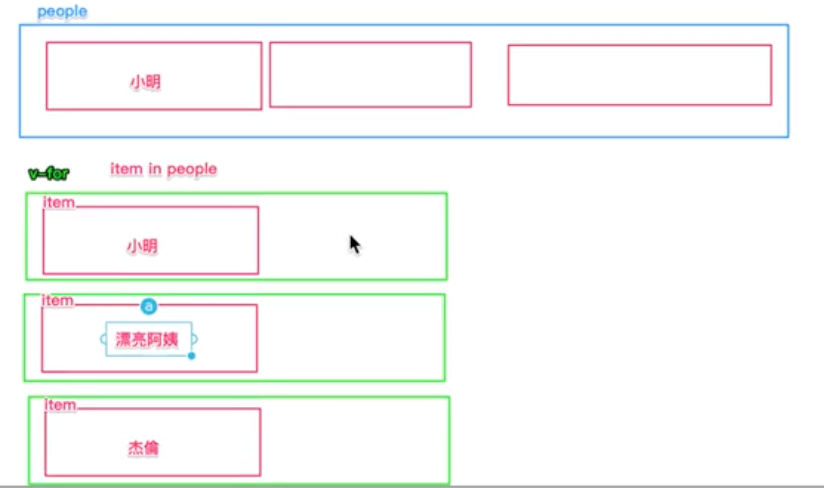
- v-for:多筆資料透過迴圈方式將資料迭代出來
1 | <ul> |
- people Array
- people 是 data 中的陣列
- item 代表 people 中,每一個獨立的物件, item 可自定義名稱
- v-for 必須帶 key
- 示意圖:

- @click
- 在 DOM 元素上加入監聽事件,下方示範 vue 監聽事件以及 jQuery 監聽事件差異
1 | // 這是 jQuery 的寫法 |
1 | <!-- 這是 Vue 在 html 上綁定事件的做法 --> |
- methods 函式
1 | // 這是 Vue 透過 methods 給函式 |
- mounted 生命週期
- 使用 this 方式取 data 的值
1 | mounted: funtcion() { |
- 網頁載入後只會執行一次,適合做初始化
### 延伸知識
- 範例
1 | <div id="app"> |
1 | Vue.createApp({ |

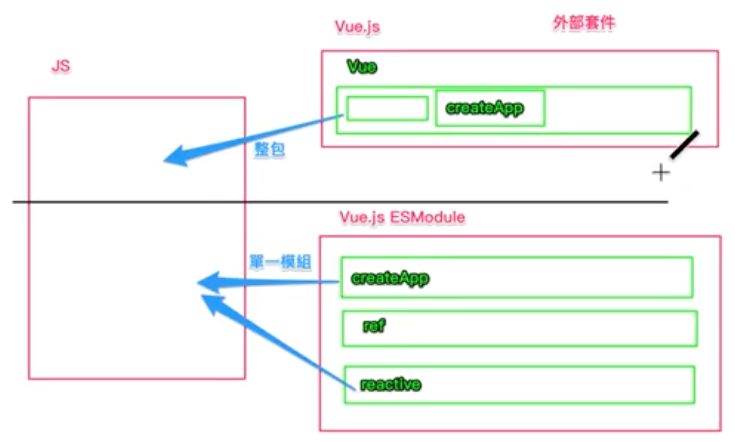
一般:
- 整包載入
ESModule: vuecli 也是使用 ESM
- 單一模組
- 是分別獨立的一個一個方法,ex:createApp、ref、reactive
> 擇一使用,不會同時使用兩種載入方法,建議使用 ESModule 的載入方法。
1 | <script type="module"> |
ESM 如果沒有加 type=”module” 使用 import/export 會報錯