使用鍵盤事件,觸發聲音及特效
目標
- 按下鍵盤時,播放聲音並顯示 CSS 效果。
- 播放完畢後,移除 CSS 效果。
實作要點
利用 JS
addEventListener監聽鍵盤的keydownEvent- 由按下鍵盤的
keyCode選取出相對應的的audio標籤 和div標籤 - audio 標籤 → 取得音效資源播放聲音
- div 標籤 → 套用 CSS 效果
- 由按下鍵盤的
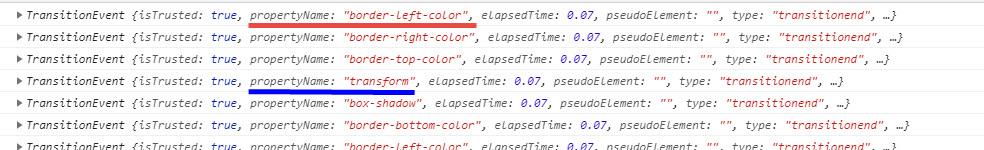
監聽 CSS 的
transitionendEvent (transitionend 事件會在 transition 结束之後觸發)e.propertyName !== "transform"僅針對 transform 繼續做事,不是則停止- 若為 transform,則移除 CSS 效果
成品展示
JS 學習紀錄
HTML5 標籤 HTMLMediaElement
透過 js 取得 HTMLMediaElement 元素,來進行影音的播放。
1 | <audio data-key="65" src="sounds/clap.wav"></audio> |
1 | //取得 HTMLMediaElement 元素 |
DOM 元素 Element.classList
透過 classList 新增、移除、切換 CSS 屬性,同等於 jQuery 的 addClass、removeClass。
1 | <div data-key="65" class="key"> |
1 | //取得 DOM 元素 |
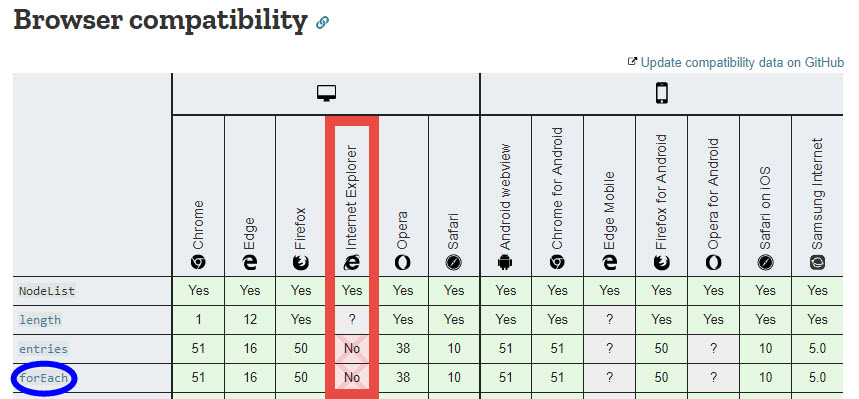
DOM 元素 NodeList
使用 querySelectorAll 取得的 DOM 是 NodeList 型態,非 Array 型態,
雖然 也可以使用 NodeList.prototype.forEach() 的 method,但有可能會遇到部份瀏覽器不支援,所以一般來說為了相容性,會先轉換成 Array 型態再拿來做使用。
1 | <div data-key="65" class="key"> |
1 | // querySelectorAll 取得 DOM 元素 → NodeList 型態 |

可藉由下列方法,將 NodeList 轉換 Array 型態,支援度較高。
1 | // Array.from() 轉Array型態 |
也可以使用 ES6 … 展開運算子(Spread Operator)
1 | // ...展開運算子 |
監聽 CSS transitionend 事件
transitionend 事件會在 CSS transition 結束後觸發
1 | function transitionEndHandler(e) { |